④WordPress 目次の設定
記事の目次の設定に挑戦です。目次をクリックすると、その章にジャンプする機能、すごいなと思ってました。
ブログの記事の目次なんて、簡単で、あたりまえ、と思われている方が多いと思いますが、シニアでブログ始めた私にはハードルが高かったのです。
でも、やってみたら結構簡単に設定できました!
JUGEMブログの時は苦労しました
JUGEMで初めてブログを始めた時は、私が勉強した範囲では簡単に目次を設定できませんでした。htmlで編集するしかないと思い、htmlでの目次の書き方を勉強しました。また、「目次 html コピペ」のようなサイトもありまして、利用をしました。一応、目次らしき物はできましたが、見栄えが気に入らないとか、記事ごとにhtmlで作らないといけないとか(私の理解の範囲)、結局使いませんでした。
念のために書き添えますが、JUGEMの悪口を言っているわけではありません。JUGEMは、素人がブログを始めるにはとても良いと思います。すぐに最初の投稿が公開できます。私も、最初からWordPressでとか考えていたら、挫折してブログやめていた可能性も高いです。
Luxeritas の目次機能を使用
web上で調べていると、プラグインを使って目次が作れるようだとわかりました。さらに調べていくと、私の使っているテーマのLuxeritasには、目次の機能が付いている事がわかりいました。
まずは、Luxeritasの機能で目次を作る事にしました。手順を示します。
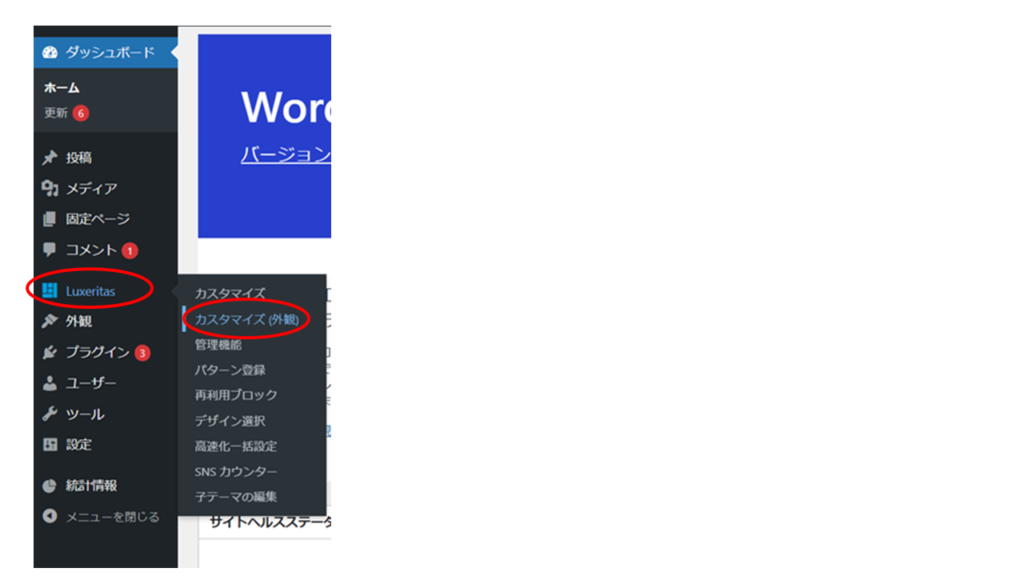
(1)次の図のとうり、「Luxeritas 」から「カスタマイズ(外観)」選びます。

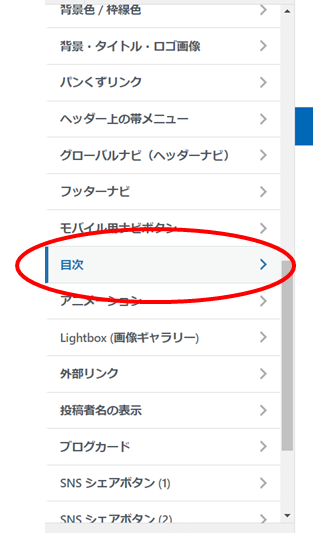
(2)各種の項目が出てきますので、その中から「目次」を選びます。

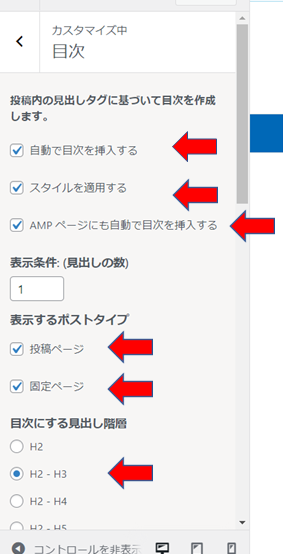
(3)最初の「自動で目次を挿入する」「スタイルを適用する」「AMPページにも自動で目次を挿入する」の三つは全てチェックにします。
表示するポストタイプは、「投稿ページ」も「固定ページ」もチェックにしました。
目次にする見出し階層は、「H2-H3」にしました(見出しの中の小見出しで2階層)。

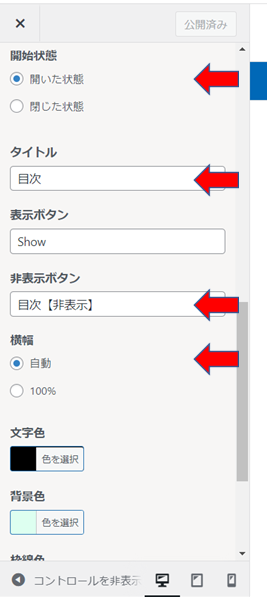
(4)さらに下にスクロールすると、次が出てきます。開始状態は、「開いた状態」にしました。
タイトルは、オリジナルは「Contents」になっていましたが、「目次」に変えました。このままブログに表示されます。
表示ボタンは、オリジナルの「Show」のままです。
非表示ボタンは、オリジナルは「Hide」になっていましたので、「目次【非表示】」に変えました。
横幅は、「自動」です。

(5)さらに下へスクロールすると、色の設定が出てきて、好みの色にできます。目次の「文字の色」「背景の色」「枠線の色」「目次を非表示にすボタン色と文字の色」を、つぎのように設定しました。
オリジナルのままでも、まったく問題ないですが、私は青基調にしました。色の感じは、この記事の目次を参考にして下さい。

勉強させて頂いたサイト
今回も、web上に沢山の有益な記事があり、勉強をさせて頂きました。
その中で、直接的に大変にためになった記事がありましたので、リンクをはらせて頂きます。
Luxeritasの目次の設定方法をわかりやすく図解解説しよう! – 副業ケアネット (tarmiyan.net)
まとめ
念願の目次の設定ができました。当然なのでしょうが、設定が終わったら過去に書いた記事にも目次が付きました。ちょっと感激です。